Les mots fléchés (glissement sémantique), SEOCamp de Nantes, le 8 novembre 2014
-

- Suite à ma conférence au Seocamp de Nantes le 8 novembre dernier, je partage avec vous une partie de cette conférence.
Je remercie tout particulièrement l’organisation locale du Seocamp pour cet événement qui aura été particulièrement réussi.
L’amphi de l’Epitech était rempli à ras bord.
En tous les cas, que de monde et quel public ! Personne n’est décédé durant ma conf… C’est inattendu :D.
De quoi ai-je donc parlé ?
Forcément de quelque chose de facile, hein ? 😉
Et forcément inédit… Avec forcément de nombreuses questions de la part du public…
Allez, on y va pour la révision !
Les points abordés ici sont les mêmes que lors de la conférence « mots fléchés ».
Je n’aborderai pas la sucrerie supplémentaire abordée à Nantes, puisqu’elle était réservée au public qui avait fait le déplacement.
1) La problématique
Imaginons que vous ayez un site génial et que vous soyez, vous-même, également génial.Seulement voilà, GG, cette tête de pioche, a du mal à s’en rendre compte.
Il va donc falloir aider GG en rédigeant des pages sur divers sujets, sujets de pages qui « glissent naturellement » entre eux.
Le sujet ne sera pas ici de parler de l’optimisation on-page, ni même où faire les liens dans le contenu.
Mais, nous allons parler de la cohérence qu’il peut y avoir de lier deux pages entre elles… et bien sûr, plus de deux pages.
Notre propos va être de mettre le doigt (et plus encore pour les plus inspirés d’entre vous ;-)) dans l’« art de la glissade ».
Cette méthode est une de celles que j’utilise pour trouver des sujets qui s’articulent bien entre eux. Elle n’est pas la seule, mais elle est pratique et, dans une certaine mesure, automatisable. J’ai donné une approche à Nantes, celle du tailleur de pierre, ou, mieux du sculpteur, à vous de trouver la vôtre ensuite.
Donc, on ne parle pas de cocon sémantique, hein, on parle de glissement.
On se focalise là dessus.
Ce glissement pourra, ensuite, déboucher naturellement sur plusieurs types de structures, dont peut-être des silos, des cocons sémantiques, voire des structures en thématiques croisées, en T ou autres, voire des structures « improbables ». Mais au départ, on vise le bon glissement. Ensuite, on accepte, ou pas, de prendre la structure telle quelle ou de la modifier un peu.
Que ceux qui doutent de l’intérêt des glissements sémantiques tentent cette méthode, vous m’en direz des nouvelles !!
2) Postulat
Soit x lexies réunies pour former une expression-clé, il existe un glissement possible entre ces x lexies…
Définition d’une lexie : « En linguistique, une lexie est une unité fonctionnelle significative du discours : mot, locution, expression, etc. » (Casez cela dans une conversation, vous verrez, ça le fait ;-).
Reprenons.
Vous disposez d’une liste d’expressions-clés en cohérence avec votre thématique.
Ces expressions sont liées par une relation « apparentée » au sens où GG les définit.
Cela veut dire que vous ne prenez pas toutes les déclinaisons d’un mot-clé précis, mais plutôt toutes les expressions suggérées par votre outil favori, car pressenties en « related match » avec votre mot-clé principal.
Bien sûr, vous éliminez de cette longue liste tout ce qui est totalement hors domaine. Ne soyez pas trop « sévère » toutefois lors de la sélection, car pour glisser, il faut se garder un peu de spectre.
Les lexies qui composent une expression-clé comprennent des indices de relation entre eux. On peut expliquer des heures durant pourquoi cela fonctionne… On peut aussi essayer et vérifier si l’expérience confirme ce que l’on suppose ici…
Donc, si j’ai une expression dans ma liste telle que « lexie1 lexie2 lexie3 » je vais pouvoir me servir du lien « invisible » entre ces lexies pour concevoir des glissements.
Certains diront que l’on transforme chaque espace [le caractère space] d’une expression en « potentiel de glissade »… Ce n’est pas faux, c’est bien cet espace qui révèle le glissement. Ici, l’espace n’est donc pas une « séparation » entre les termes [lexies], mais, au contraire, précise une « liaison » entre ces termes.
Note : En ces temps où le challenge consiste à se positionner sur « cliquez ici », je trouve particulièrement ironique de se servir des espaces des expressions-clés pour s’offrir un nouveau challenge ;-).
3) La méthode
Je déroule ici la méthode expliquée au seocamp de Nantes, étape par étape.On ne donne que l’exemple avec 2 dimensions (i.e. lexies prises deux à deux), mais notez que le système est parfaitement réalisable sans limites du nombre de dimensions.
Étape 1
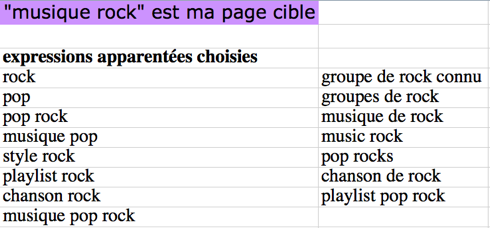
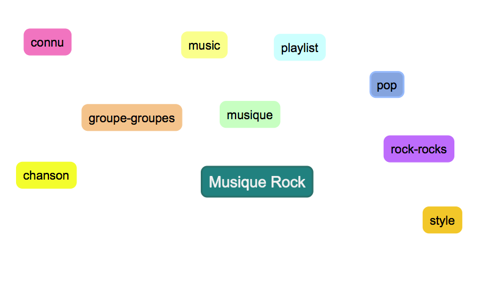
J’ai sélectionné quelques expressions-clés gravitant autour du terme « musique rock ».Ici, il s’agit d’une très courte liste pour expliquer la méthode.

Étape 2
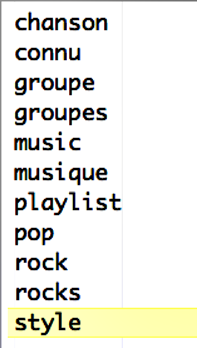
J’éclate toutes mes expressions-clés et je dédoublonne. Je retire les stop-words.
Étape 3
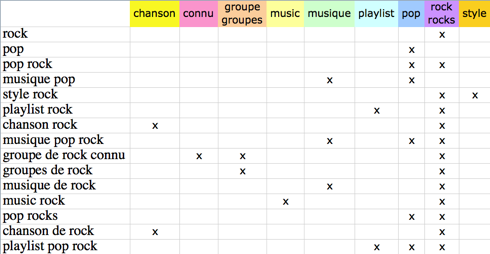
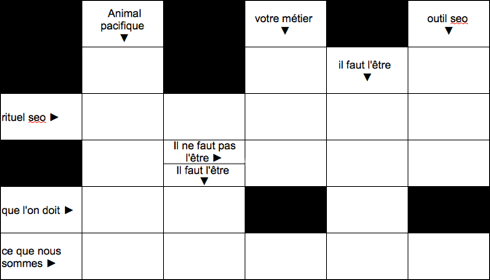
Je me fais un tableau à double entrée.Verticalement, les expressions-clés. Horizontalement, les lexies.
Je place ensuite des croix chaque fois que des lexies se trouvent ensemble dans une des expressions-clés.

Étape 4
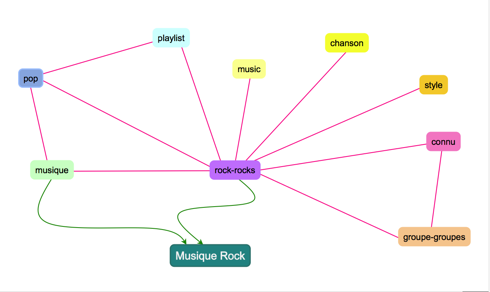
Je dis que je vais faire possiblement autant de pages que j’ai de lexies.Fastoche, et en plus c’est en couleur ;-).

Étape 5
J’ajoute entre mes bulles des arcs chaque fois que j’ai une croix dans le tableau de l’étape 3.
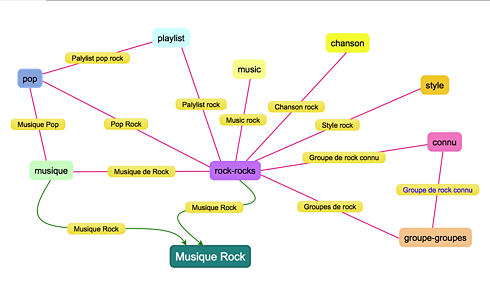
Étape 6
Sur chaque arc, je place une expression qui comprend au moins les deux lexies.
Étape 7
Il ne reste plus qu’à trouver un sujet pour chaque page, sachant qu’on a sa lexie, les pages avec lesquelles cela devra fonctionner, etc.Par exemple, la page Playlist parlera des playlists en général, avec un développement du sujet permettant de faire référence aux playlists rock et playlists pop. De proche en proche, on peut se constituer une constellation de sujets de pages glissant bien entre eux.
Note : ce système permet de mettre en avant qu’en absence d’arc, on peut penser qu’il sera difficile de glisser entre deux pages. Ça aussi vous pourrez le vérifier.
4) Conclusion et annexes
Vous avez les arcs. Il ne reste plus qu’à tirer les flèches ;-).Arrow sur vos mots-clés !
Sinon, il y a eu aussi un jeu (merci Katy) :

Liens en pagaille :
Les organisateurs (liste piquée chez Mathieu Chartier pour n’oublier personne ;-)) :
Hasni Khabeb,Guillaume Degré,
Alexandra Martin,
Valérian Lohéac,
Mélissa Cottin,
Nathalie Rolland,
Antoine Leroux,
Benjamin Yeurc’h,
Cédric Guérin.
Les autres conférenciers (avec des vrais liens naturels) :
Julien Jimenez,
Sébastien Monnier,
Eve Demange,
Matthieu Dixte,
Aurélien Delefosse,
… et l’incontournable Laurent Bourrelly.
Les comptes-rendus de la journée :
Etienne BrackersAudrey Schoettel
Benjamin Yeurch
http://www.benjaminyeurch.com/blog/referencement-naturel/seo-camp-day-nantes-2014/
Victor Lerat
http://victor-lerat.fr/seocamp-nantes-2014-du-referencement-en-vomir.html
Mathieu Chartier
http://blog.internet-formation.fr/2014/11/resume-amuse-du-seo-camp-day-de-nantes/
Alexandra Martin
https://www.miss-seo-girl.com/mon-compte-rendu-du-seo-camp-day-de-nantes-8-novembre-2014/
Sébastien Monnier
http://www.woptimo.com/2014/11/compte-rendu-seo-camp-day-nantes-2014/
Virginie Follet
Mots-clefs : fastoche, seocamp

sonia
| #
Eh ben pour une fois , j’ai tout compris. Et en plus, c’est adroitement esthétique dans la présentation. Saussure serait content.
Reply
Benjamin Yeurc'h
| #
Impeccable cet article pour expliquer le sujet de ta conférence (et compléter mon compte-rendu 😉 Merci bien Christian !
Reply
OlivSEO
| #
Merci pour le partage de ta conférence, surtout que je n’ai pas pu y assister. C’est une bonne manière de trouver des pages avec un bon glissement sémantique.
Reply
Cédric Guérin
| #
Toujours pratique d’avoir une version écrite de la conf 🙂 Merci Christian.
Je trouve l’approche très intéressante pour {illustrer|matérialiser} (aucun des termes ne me convient réellement) cette notion de glissement sémantique.
Par contre, je me pose la question de la meilleure manière d’obtenir la liste initiale d’expressions clés dont tu te sers. Et dans le cas où l’on partirait de Google Suggest, ce qui à priori ne me paraît pas inintéressant, je me demande si on ne risque pas de glisser trop vite. Par exemple, pour l’expression rock, Google me suggère « rock en seine » ce qui pourrait rapidement m’amener à parler de géographie pure, ce qui est en réalité très éloigné du sujet initial.
Reply
Christian Méline
| #
Pour le mot qui te manque, que penses-tu d’« appréhender » ?
La liste en exemple a été faite avec semrush (mots-clés apparentés), mais il y a d’autres possibilités… 😉
GG Suggest est plutôt orienté « Phrase Matched ».
Reply
Christophe Hilmoine
| #
Bonjour, Merci Christian pour cet article très clair.
Je suis relativement débutant dans ces notions de cocons et de glissement et je trouve ça passionnant.
J’aimerais une petite précision : tu dis qu’on parle ici de glissement et non de cocon, mais les cocons utilisent les glissements non ?
Pour être sûr de comprendre, sur le site de citations que je gère (et qui s’est pris pris une pénalité), si je travaille sur la page « citation amour », les expressions liées sont par exemple « proverbe sur l’amour », « citations aimer » et « phrases sur la passion » ? Comment juger de la proximité de « passion » et « amour » alors que d’un point de vue strict, c’est lié, mais différent ?
De même, Google propose comme proche : « citation amitié », mais « amitié » et « amour » sont des pages cibles distinctes sur ce genre de site ; doit-on les lier au maximum ?
Peut-on inclure les expressions antinomiques (amour / haine par exemple) ?
Reply
Christian Méline
| #
Bonjour Christophe,
Les cocons utilisent en effet les glissements, mais tu peux aussi glisser dans d’autres structures.
Tu ne peux utiliser la méthode ici qu’en prenant un bon paquet d’expressions-clés, que tu as validées.
En traçant le graphe, ce que tu pourras faire et pas faire sera sous tes yeux.
Sinon, on fait aussi des prestations :D.
Reply
Laurent
| #
Merci pour cet excellent article (et tous les autres d’ailleurs…) !
Reply
Denis
| #
Bonjour,
Merci pour cet article plus qu’instructif !
Je me pose tout de même une question : Les différents articles parlant de différents mots clé doivent être dans la même catégorie, même répertoire sur le site ? Ex : « Blog », « Dossiers », « Articles », monsite.com/dossiers/playlist.php, pop.php, etc. ?
Ou peut on les disséminer à travers le site et les lier quand même selon les schémas présentés ?
Merci 🙂
Reply
Christian Méline
| #
Si on peut avoir l’arborescence « native » qui va avec, c’est mieux.
Ensuite, certaines structures ne le permettent pas.
ps : ton autre commentaire a été perdu suite à une maladresse de ma part. J’en suis désolé…
Reply
Benoit
| #
Moi aussi pour une fois j’ai compris ^^ Merci c’est très clair, par contre tu aurais un tools à conseiller pour trouver les expressions clefs associées ?
Reply
Christian Méline
| #
voir quelques commentaires plus haut 😉
Reply
Rédaction
| #
C’est vraiment très clair. On ne peut pas trouver mieux pour expliquer le principe de glissement sémantique. Les illustrations sont tout très bien pensées et accessibles à tous ! Je pense qu’il est maintenant plus facile d’exploiter cette méthode. Encore merci pour ce partage des plus intéressant.
Reply
Annick
| #
Bonjour Christian,
Merci pour cet article (j’ai tout compris enfin je crois). En fait c’est comme la chanson « 3 ptits chats, 3 ptits chats, 3 ptits chats chats chats, chapeaux de paille, paillasson, somnambule…. ?
Reply
Christian Méline
| #
Bonjour Annick,
Il faut faire attention avec les exemples, cela peut vite devenir un terrain glissant 😉
Reply
Loiseau2nuit SEO
| #
Bon, ça fait quand même du bien de pouvoir reprendre ça au calme sans toutes les interventions de @laurentbourelly 😛
Merci pour le lien, au passage 🙂
Reply
Christian Méline
| #
Tu connais la gabarit de Laurent, je crois ?
À toi de te débrouiller maintenant 😉
Reply
Visiteur
| #
Bonjour Christian,
Il m’arrive bien souvent de tomber sur tes billets via les résultats organiques, au gré de mes recherches. +1
Tes billets reflètent toutes les qualités que l’on peut attendre d’un article: seo friendly et contenu réellement original. Un véritable apport d’informations et de nouveautés, et visiblement… Google te le rend bien. Ton journal de logs doit être bien sympathique, je me trompe? +1
Ton article est encore une fois limpide. C’est en tant qu’ex-apprenti linguiste que je me permets de venir prendre la parole et apporter ma modeste contribution, qui j’espère ne sera pas comprise comme un vulgaire « pinaillage ».
Compte tenu, des liaisons intimes qu’entretiennent Google et la linguistique, il est bien naturel d’emprunter des notions propres à cette dernière, surtout lorsqu’on pratique le SEO. Cette pratique requiert une certaine aptitude à la pluridisciplinarité et, bien entendu, il serait aussi fastidieux que présomptueux d’affirmer connaître chacun des domaines connexes au référencement sur le bout des doigts. Néanmoins, c’est ce qui en fait aussi le charme: investiguer au carrefour des sciences et des sciences humaines.
Toutefois, pour assurer une bonne compréhension entre tous les acteurs de la recherche, il convient de lever toute ambiguïté relative à l’intersubjectivité du langage notamment en usant des termes et des notions dans leurs acceptions d’origine ou, tout du moins, les plus communément admises. Si aujourd’hui dans le cadre de cet article, la définition du terme « incriminé » (oui, je vais y venir ^^) est explicitée et entendue de tous, elle ne le sera pas forcément demain. Quid du futur lecteur qui n’aura pas accès au contexte? D’autant plus que cette nouvelle acception de l’unité lexicale en question n’est pas réellement conceptuellement proche de celle dont elle est empruntée directement, à savoir du domaine de la sémantique, de la linguistique.
Je ne prétends donner aucune leçon de rigueur mais c’est dans le souci de celle-ci que je souhaite néanmoins apporter mon humble expérience en la matière, et ce en toute sympathie. Si je pointe le bout de mon nez aujourd’hui donc, c’est que j’assiste à un réel exemple de glissement sémantique du terme lui-même. Un « meta glissement sémantique » que je vois peu à peu éclore des cocons de Mister B. ^^ et qui j’avoue… me chiffonne un peu (Non, je ne suis pas réac xD). J’aurais pu en parler directement au susnommé ^^ mais ton article me permet d’étayer mon propos, alors je profite de cette tribune.
Le phénomène de glissement sémantique, au sens strict du terme, est un phénomène naturel inhérent en langue et qui implique surtout l’idée d’une évolution. Cet objet s’aborde donc en diachronie. En somme, cela consiste à observer les changements de sens d’un terme au cours du temps. Je reprendrais à des fin d’illustration, l’exemple cocasse qu’utilisait notre prof de sémantique du temps où j’étudiais à Montpellier et vous renvoie à la définition du mot « toilette »: http://fr.wikipedia.org/wiki/Toilettes#Origine_de_.C2.AB_toilette.28s.29_.C2.BB . Pour la faire courte, en 1680, ce mot désignait l’ensemble des produits et accessoires qui permettaient de se pomponner… et de fil en aiguille… il est devenu… un synonyme de « latrines ». Voilà un drôle de glissement sémantique.
Or, ici, la démarche qui consiste à repérer les termes fréquemment associés à un mot clé ou expression clé (en synchronie) ne peut donc correspondre à la définition de glissement sémantique. A proprement parler, il n’y a pas là de recherche d’un quelconque glissement/évolution du sens de l’expression visée mais bien la recherche d’associations de termes et d’unités lexicales sémantiquement proches. Pour le coup, la dénomination « univers sémantique » semble être plus appropriée. +1 pour la SRS (qui se cache derrière cet acronyme? indice en fin de post).
Voilà pour l’éclaircissement, j’espère qu’il vous aura paru pertinent.
Je ne saurais quitter ce commentaire sans proposer quelques ouvertures théoriques pour ceux que ça intéresse. En effet, tout au long de ce billet, nous pouvons retrouver des traces de deux théories linguistiques (peut-être plus d’ailleurs). La démarche employée dans l’étape 3, par exemple, me fait un peu penser à de l’analyse sémique selon Bernard Pottier. Elle fonctionne par principe d’exclusion ou d’inclusion d’un terme dans le champs sémantique de sa catégorie, en fonction du nombre de correspondances sémiques (traits distinctifs) proches de son hyperonyme, en dépit de toutes considérations contextuelles. L’étape 6, quant à elle, m’évoque le souvenir de la théorie de la « sémantique du prototype » (de G.Kleiber), courant développé par la suite par la Praxématique. Celle-ci, contrairement à la précédente, s’attache à rendre compte des conditions de production et de circulation de sens (glissements et autres phénomènes), en tenant compte des facteurs contextuels, cognitifs et empiriques au coeur des problématiques liées à la catégorisation et à la nomination. Entités-nommées… Prototypicalité… je me demande s’il n’y a pas un lien à faire…
Toute cette vaste notion de contexte qui peut me conduire, par exemple, à te demander pour la déconne, où situer la Seo Rock Star dans ton mind map xD.
Enfin, même si j’arrive après la guerre sur ce post, et si ce commentaire reçoit un bon accueil, il se peut que je me replonge dans mes bouquins afin d’apporter modestement ma petite pierre à l’édifice en rédigeant quelques articles (plus digestes car j’ai écrit tout ça sur un coin de table) après avoir testé Google sur quelques aspects linguistiques.
PS: Tu me pardonneras Christian, mais dans l’éventualité où cet article se positionne sur la requête « Paul Siblot » et que ce dernier est amené à le lire jusqu’ici, et bien je tiens à rendre hommage à cet éminent linguiste et lui adresser mes plus sincères salutations. Il est de cette trempe de professeurs, des puits de sciences sans fond, si rares, qui savent naturellement captiver leur auditoire. 10 ans après, j’espère avoir de bons restes et avoir su restituer l’essentiel des choses, en quasi bonne et due forme.
Merci pour tes travaux et longue vie à ton blog!
Reply
Christian Méline
| #
Un commentaire qui est un billet à lui tout seul 😉
Pour la question de l’évolution du langage, le SEO évolue en permanence sur de nouvelles requêtes qui apparaissent, des expressions qui changent de sens, qui se précisent, d’autres qui disparaissent. C’est la vie. L’évolution du langage, mais aussi sa dégradation, est accélérée avec les moyens modernes de communication. En SEO, ces mouvements sont à rapprocher des évolutions des intentions de l’internaute, et des propositions de notre modernisme internet.
En SEO, on fait des glissements sémantiques à l’intérieur d’un « univers sémantique » selon l’expression de Laurent. On peut « ratisser large », mais il faut éviter de sortir de son univers. Par ailleurs, on se place à un instant t, pas sur plusieurs siècles (sauf si les fantômes ont accès à internet, qui sait ? ;-)).
J’accepte pour les points 3 et 6 ; toutefois, dans l’utilisation en SEO, la dimension « intention » de l’internaute, ainsi que son « repérage » par Google, donnent des « dimensions causales avec contre-réactions » en SEO…
As-tu un blog ?
Reply
Foils Agence Web
| #
Merci de partager ta conférence et ainsi en faire bénéficier les absents.
Tu arrives à expliquer avec des mots simples et des schémas, un concept qui n’est pas toujours simple à comprendre ou à dominer.
Après avoir lu ton article, je regrette de ne pas avoir pu participer et ainsi suivre ta conférence en direct.
Ce sera pour une prochaine fois!
Bonne continuation.
Reply
Yesto
| #
Très bien expliqué, je me suis donc naturellement laissé tenté par l’exercice.
Par contre, on se confronte rapidement à quelques problèmes :
1/ Il faut impérativement que l’expression clé soit présente dans les mots clés apparentés, en effet, prenons l’exemple de « Commissionnaire en douane », il n’y a rien, donc on peut l’ajouter malgré qu’il ne soit pas présent dans la liste? ou bien c’est tout simplement qu’il n’est pas possible d’associer ce genre de structure à cette expression?
2/ Lorsque le schéma est terminé, les lexies représentent bien les pages dans lesquels les mots clés doivent être présent, dans votre exemple, prenons POP – PLAYLIST – ROCK:
On se trouve sur la page avec comme mot clé principal, Playlist :
Deux liens internes avec » playlist pop rock » vers la page POP et un autre lien « playlist rock » vers la page « ROCK – ROCKS »¨.
Est-ce bien comme cela que ça marche?
3/ Pour la catégorisation, on commence à la source par celui qui a le plus de noeuds, c’est bien ça? Et ensuite, on crée les pages?
Je vous remercie d’avance pour votre réponse.
Bien cordialement.
Reply
Christian Méline
| #
1) Oui, c’est bien mieux (mais au besoin, on en choisi une autre auquel le terme cible est lui est apparenté…)
2) Pas compris la question
3) On fait comme on veut, tout dépend de ses moyens, du nombre de pages déjà présentes sur le site. Attention simplement à ne pas gonfler le jus sur une page qui ne serait pas la cible (voir l’opus 5). Ensuite, soit on veut que l’ensemble des pages rankent, soit on veut qu’une page particulière ranke. C’est un choix à faire au départ.
Reply
Yesto
| #
Merci pour vos réponses.
D’accord, en ce qui concerne la 2/, je voulais simplement savoir si les lexies, représentaient bien les pages, et que les expressions sur les arcs, sont bien les ancres de liens à utiliser pour le maillage interne?
Mes dernières questions pour que tout soit clair :
1/ Exemple des lexies ROCK et STYLE :
Sur la page ROCK il faut bien qu’il y ait un lien vers STYLE et réciproquement, sur la page STYLE, il faut qu’il y ait un lien vers ROCK, n’est ce pas?
2/ Je vais employer cette technique pour l’un de mes sites e-commerce, pour faire des premiers tests, On peut utiliser une fiche produit comme la page qu’on veut ranker, autrement dit, où se trouve l’expression clé, et créer ce réseau de lexies qui finalise sur celle-ci. Dans votre cas, « Musique Rock » serait la fiche produit.
3/ Je pense établir ce petit réseau en dehors du blog fait avec WP, avec des pages HTML car je ne pense pas que ce genre de plateforme soit l’idéal pour construire celui-ci, ai-je raison?
Merci encore pour vos réponses, c’était les dernières questions! 😉
Reply
Christian Méline
| #
Les liens seront souvent réciproques, mais cela dépend de la structure que l’on veut construire.
Dans ce billet on se concentre sur le potentiel de glissement.
Avec WP, en passant pas les pages, il y a quand même des choses à faire.
Reply
Grégory Florin
| #
Salut,
Merci pour cet article très intéressant. J’ai une petite question.Si on utilise ta technique dans le cadre d’un nouveau site, dans quel ordre conseilles tu de créer les pages ?
Si on crée en priorité la page correspondant au mot clé visé, on la fera monter petit à petit et on bénéficiera de son ancienneté (relative) Ou on par du bas de l’échelle ?
Merci d’avance
Greg
Reply
Christian Méline
| #
Bonjour,
Selon la quantité de pages :
– si peu de pages, tout mettre en ligne en même temps
– sinon, commencer peut-être pas la page-cible (cela dépend de la structure du site en fait)
Reply
Les nouveaux outils d’analyse sémantique Visiblis
| #
[…] mais je vous conseille également de lire l’excellent article de Christian Méline sur le sujet. Cet outil en ligne, nommé SlideAlyser est disponible à partir du Pack AGENCE. Il […]
Reply